推送的暗黑模式:被 App 小红点淹没的你正被套路……

注:打开手机,数一数有多少 App 右上角有红色圆形数字?它们有没有干扰到你的日常生活?你会不会因此感到厌烦?)今天分享的这篇文章,将带你认识自带「暗黑模式」光环的推送通知,并通过几个案例一起来侃侃未来的发展。
你有没有做过这样一个噩梦?梦里,你在许多红色圆形通知数字形成的海洋里溺水而亡……
我曾经就梦过这样的场景,这也引起了我的思考:到底什么是推送通知?它们算不算一种暗黑模式?这篇文章,会向你们介绍「伪推送通知」现象,并分享对未来设计模式的一点思考。
推送通知是什么顾名思义,推送通知,是应用程序不处于前台运转时,通过各种方式向用户传达信息的一类提示。
自从智能手机普及以来,推送通知倒是发生了不少小的变化。
首先,无论大事小事,App 都乐此不彼地推送给用户。手机上收到的推送,不再只有电话和短信,还有游戏进展、微博更新、甚至敦促你完成每日行走 10000 步的任务提醒。可想而知,这些推送真的是自动找上门来的。
其次,推送通知以更多样的方式呈现。有 App 图标右上角未读数字提示的,有手机屏幕顶端弹出文字提示的,也有特殊铃声提示的,当然还有智能语音助理提示的。
通过不同方式,推送通知渗入到我们日常生活和工作中,时不时地干扰我们的注意力。
干扰注意力对用户来说,肯定是没什么好处的。但对开发者来说,这却是其制胜法宝。毕竟只有这样,才能吸引你的注意力。
对开发者和用户体验设计师而言,推送通知算是一种强有力的工具。因为它的存在,可以给人造成心理压力。用户可能会因为强迫症而去点开它。
毫不夸张地说,我们每个人都有这样的经历:看到图标右上角的红色圆形数字,,就抑制不住内心想要点击它的冲动。我们即便知道点开后不会有什么惊喜,但就是手贱要去点。
以前的推送通知,都是告知我们需要的信息。但各类开发者拼命地想要用户参与交互,把推送通知硬生生地打磨成了「过街老鼠」——操控欲极强、破坏性极大的暗黑模式?
推送中的暗黑模式暗黑模式可以理解为一种设计技巧,通过它欺骗或促使用户参与交互,而这一切并非用户的主动行为。
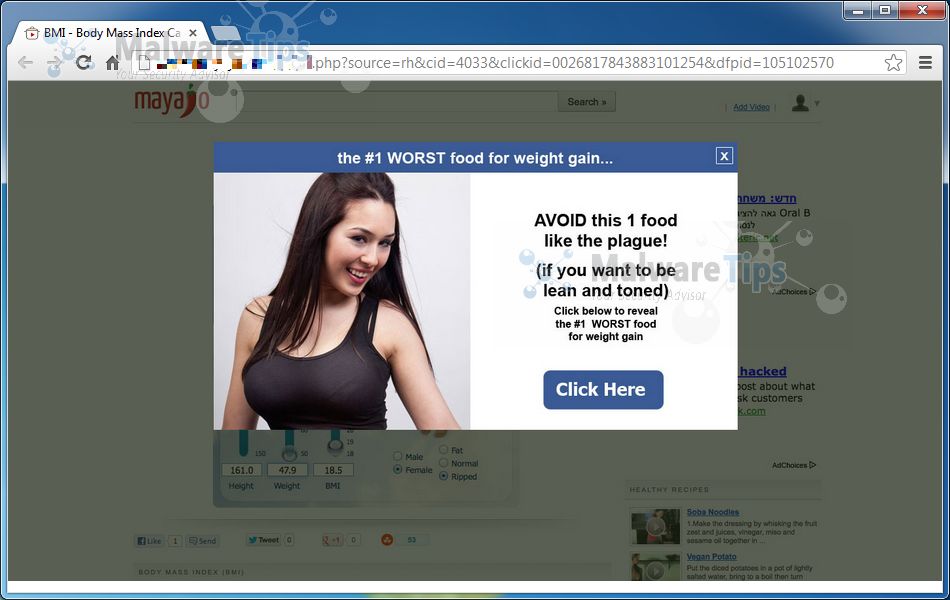
暗黑模式最早出现于网页端,很多二三流网站都有弹出小窗口。通过小手段引诱用户点击,并将用户指引到其它不相关的站点,从而达到其目的。

图片来源:malwaretips.com
如今的暗黑模式更为泛滥,也更复杂。很多站点都利用了看似无大碍的方式(浏览网页时弹出的叠层「订阅」小窗口),来吸引用户输入邮箱地址订阅。
但这还是招到了用户的嫌弃,毕竟用户并没有主动让这些暗黑模式出现。尽管有这个问题,不少公司仍觉得这种间歇性低端恼人模式值得采纳,毕竟大家都想获取更多用户。
还真有不少用户明白并接受这种说法。但若像广告一样,如果有更多创意元素,说不定用户容忍度会更高呢。
暗黑模式推送通知示例很多我们每天使用的站点,都在利用我们的心理弱点——我们害怕失去东西。所以,他们通过伪推送通知来推广营销信息,或者实在没有可推送的内容时就出来刷个存在感,让用户记得它,并引诱用户使用其产品。
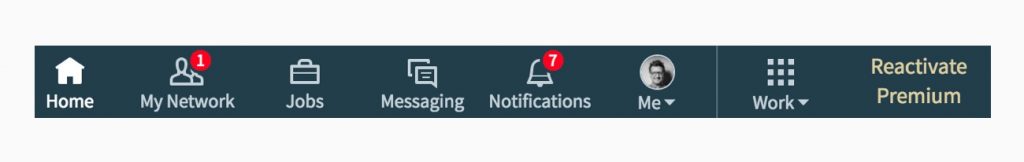
登陆 LinkedIn 主页,你会看到如下的导航栏:

「欸,我有 7 条通知!(但…重新激活高级账号?我好像从来都不是高级账号——又是暗黑模式,拿我对失去的恐惧来做文章)」
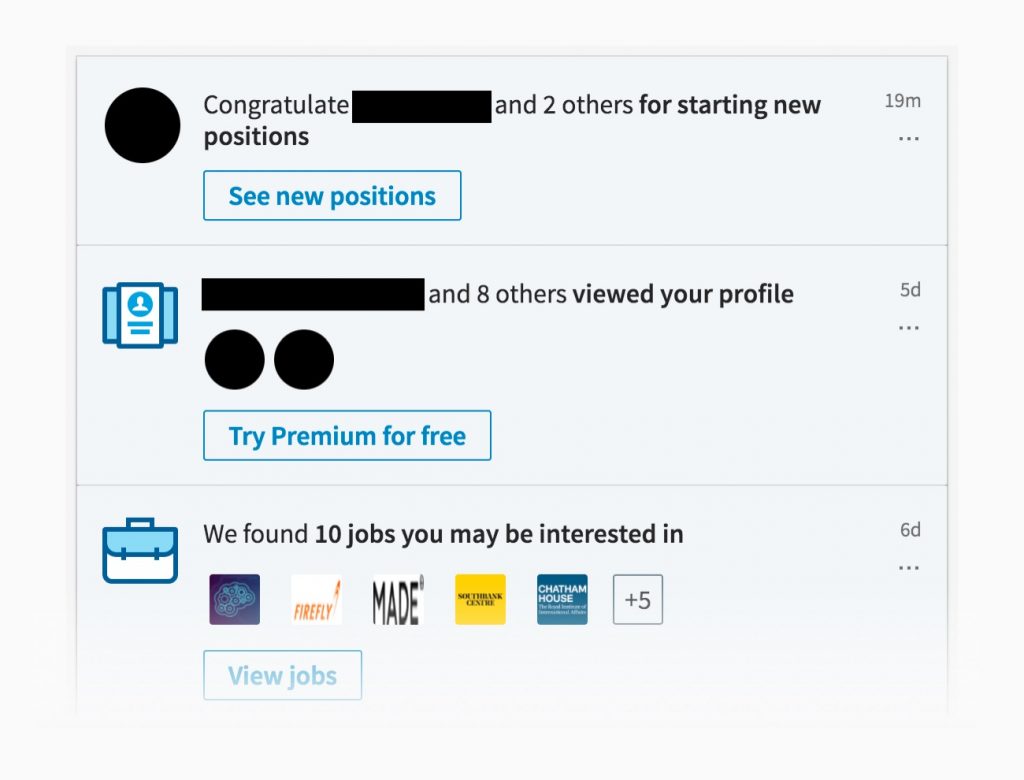
但当我点击查看通知后,内容完全没有关联性。那点开这个伪推送通知后有什么呢:
其它联系人个人信息更新的提示;
升级高级账号邀请,从而看到有谁看过我的资料;
浏览工作推广。

LinkedIn 的伪推送通知
作为 LinkedIn 用户,我发现如果没有新的消息或建立联系邀请时,通知栏中总有「披着羊皮的广告」。也只有通过这种方式,我们才能在他们网站上多花点时间,在不同的页面来回跳转,完成更多的交互。

 400电话办理
400电话办理